Довольно часто сталкиваюсь с тем, что ссылка, которую я публикую в Фейсбук отображается неправильно - не подтягивается картинка или подтягивается картинка не имеющая отношение к статье (подхватывается с подвала сайта, со списка популярного, откуда угодно, но только не из статьи). Раньше я ругала горе-мастеров разработчиков сайтов. Но, оказалось, что это не их вина. Причина в кэше Facebook. И это можно исправить.

1 | Проблема с картинками и фото в Фейсбук:
Для начала предлагаю посмотреть, как этот глюк или баг выглядит. У меня есть статья, ссылку на которую я хочу опубликовать в Facebook. Я взяла для примера статью с фотографией с сайта AsiaPositive.

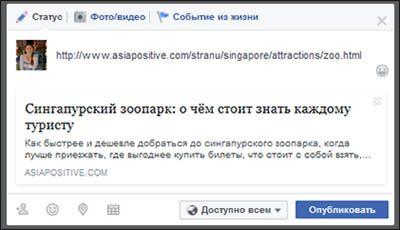
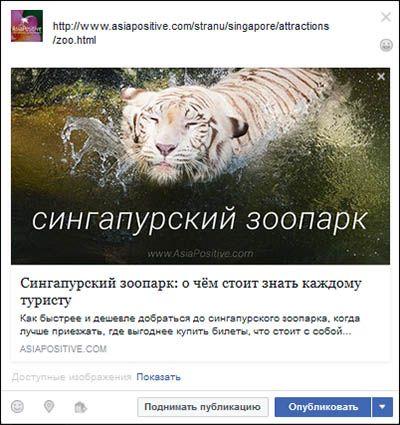
Вставляю ссылку в публикацию и получаю вот такую картину:

Как видите, фото нет. Хотя в самой статье фото присутствует. Мне пришлось перерыть не один форум разработчиков сайтов, чтобы докопаться до правды.
Оказалось, что у Фейсбук очень долгая память (кэш). И эта память частенько запоминает где-то там на серверах не полную картину страницы, на которую вы ссылаетесь. И не поможет здесь ждать сутки, чтобы кэш очистился. Не очищается.
Кто-то может сказать, что это проблема не с Фейсбуком, а с сайтом. Я не исключала такой вариант, поэтому проверила, как выглядит эта же ссылка в "Google+" и "ВКонтакте". Привожу пример "Google+":

В "Google+" всё как и должно быть - есть и текст и фото. Можете поверить мне на слово, что в соц сети "ВКонтакте" ссылка тоже выглядит правильно (впрочем, как и в других соц сетях).
Узнайте, Как загрузить в Инстаграм фото с компьютера.
2 | Исправление глюка с помощью Debug:
Как это исправить? Очистить кэш Фейсбука с помощью специального инструмента Debug. Разработчики этой великой соц сети позаботились о нас и дали нам возможность исправить некоторые их недоработки. Для исправления глюка или бага Фейсбук, вам нужно зайти на страницу https://developers.facebook.com/tools/debug/ и ввести в поле ссылку на вашу страницу (URL).
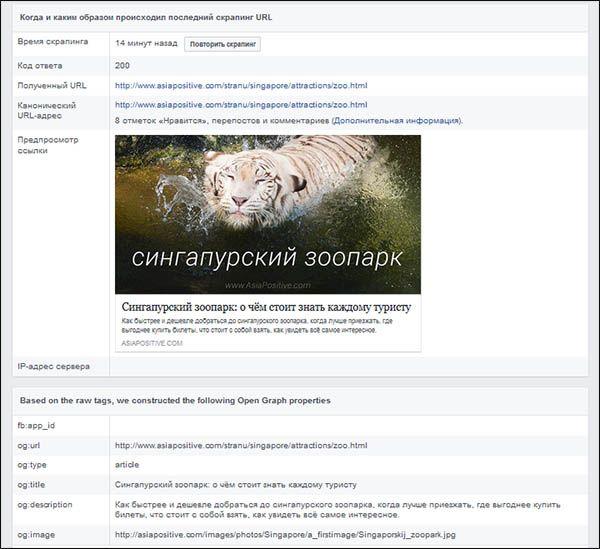
Я ввела в строку адрес своей страницы о Сингапурском зоопарке, нажала кнопку Debug (Отладка) и получила вот такой вот отчёт, в котором в строке og:image появилась фотография, которую раньше Facebook не видел:

Если у вас после нажатия кнопки кнопку Debug (Отладка) Facebook в строке "Предпросмотр ссылки" фото так и не появилось, кликните кнопку "Повторный скрапинг".
3 | Другие причины отсутствия фото или картинок в Фейсбук:
Иногда Фейсбук даже в Debugger не видит картинку из статьи или видит не ту (или не те).
Причины может быть две:
- фото не вписывается в требования Фейсбука по размеру или соотношению сторон (минимум 200 px и максимум 1500 px, соотношение сторон не более 3:1). Статьи, которые могут оказаться вам полезными - Как узнать размер фото и 4 способа уменьшить размер фото.
- Фейсбук подтягивает все картинки со страницы, не важно входят они в статью или относятся к другим элементам страницы. В таком случае ваш вэб программист должен помочь Фейсбуку - добавить на сайт Open Graph tags и с их помощью указать, какое изображение нужно брать с сайта. Я, например, добавила на сайт специальный плагин для Joomla, который подсказывает Facebook, что картинки нужно брать только со статьи.
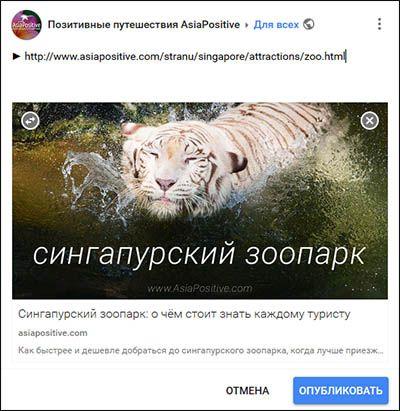
Если с размером ваших картинок всё хорошо и на сайте есть Open Graph, то после такой обновления кэша в Debugger Фейсбук должен увидеть всю информацию по статье (фото, название и описание). Например, моя ссылка отобразилась так:

Если у вас чудо не произошло и проблема с фото не решилась, внимательно прочитайте всё, что написано в Facebook Debugger. Если на вашем сайте есть проблемы, то Facebook Debugger об этом напишет. Например, при переносе моего сайта на новый сервер оказалось, что роботу Фейсбука был заблокирован доступ и он получал ответ "forbidden", о чём мне сообщил Facebook Debugger.
4 | Когда вам может ещё пригодится Facebook Debugger:

Если вы внесёте изменение в название или описание вашей статьи, то вам понадобится очистить кэш Фейсбука. Иначе он упорно будет подтягивать со своих закромов кэша устаревшую версию названия и описания статьи.
5 | Чтобы всё было красиво:
И напоследок дам ещё полезную информацию для тех, кому важно, как отображаются ссылки на их сайт. Чтобы картинка из статьи отображалась на всю ширину поста в Фейсбук, она должна быть минимум 600 на 315 пикселей, а в идеале - 1200 на 630 пикселей.
Чтобы узнать, что такое пиксели и на что они влияют, и почему нельзя вставлять в статьи на сайте "большие" фотографии, читайте статью - Размер, вес и формат фотографий.
Если у вас есть вопросы, задавайте их в комментариях ниже. Я буду рада на них ответить.
Если же вы любите экзотические страны и путешествия, у нас есть много полезной и интересной информации на сайте AsiaPositive.
Понравилась статья? Поделитесь с друзьями (и заодно проверите, как подтягивается картинка со статьи ;-) ):

